What is image accessibility?
Images can enhance your content and improve your site’s visual appearance. But when not utilized properly, can create barriers for those with low vision, visual tracking problems, or cognitive disabilities.
Why is image accessibility important?
We do not all experience media in the same way. Some, due to a disability, require the use of screen readers to read the content of a website or document.
Thus for users with screen readers, images without alt text can pose significant accessibility barriers.
Screen readers will usually recognize an image. But without alt text, they cannot read the content within the image.
Accessible images are beneficial in many situations, such as:
- People using screen readers: The text alternative can be read aloud or rendered as Braille.
- People using speech input software: Users can put the focus onto a button or linked image with a single voice command.
- People browsing speech-enabled websites: The text alternative can be read aloud.
- Search engine optimization: Images become searchable by search engines.
Best Practices for Image Accessibility
- Describe the image using clear, specific language.
- Use target keywords sparingly.
- Review for spelling errors.
What is alternate text?
Alt text (or alternative text) is a written description of an image. It is also referred to as “alt attributes” or “alt tags.”
Importance of adding alt text to images
Accessibility
Alt text helps to ensure that your digital assets (like images, graphs etc.) are accessible to people with visual and cognitive disabilities.
SEO
Image alt text tells Google the content of the images on your page, helping it match people’s search queries.
User experience
Alt text not only provides a better user experience to users with disabilities — it provides a better UX to all users.
It contributes to your site’s accessibility for users. It explains to users what an image should show if an image is broken.
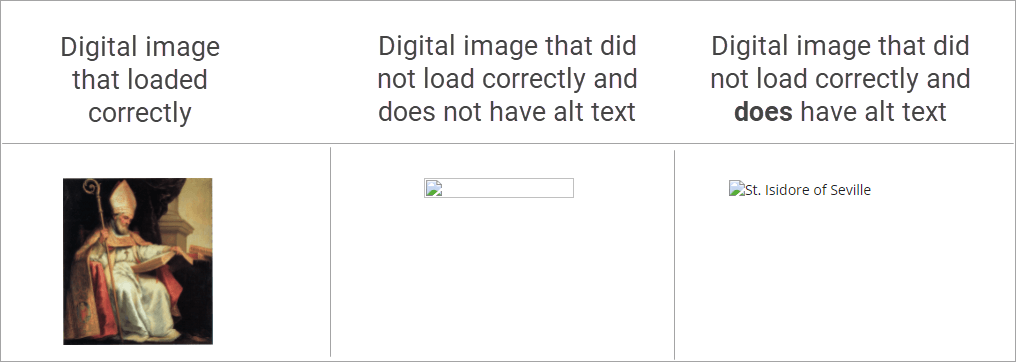
Take a look at this example.
It shows an image when it loads correctly, it did not load and has no alt text, and when it did not load but has alt text:

Who benefits from accessible images?
Alt text can be read aloud by screen readers, to help visually impaired users to understand the context of an image or graphic on a website.
WCAG Guidelines
Guideline 1.1 Text Alternatives: Provide text alternatives for any non-text content
Understanding Success Criterion 1.1.1 Non-text Content Level A
- All informative and functional non-text content such as images, icons, charts, forms etc., must have alternative text that describes the meaning.
- Decorative images are marked with empty alt text attributes.
- All linked images have descriptive alternative text.
- Equivalent alternatives to complex images are provided in context or on a separate linked page.
- Form buttons have a descriptive value.
Understanding Success Criterion 1.4.5: Images of Text
A logo containing text
A logo contains logotype (text as part, or all, of the logo). The visual presentation of the text is essential to the identity of the logo. A text alternative has to be provided for the image.
How to write effective alt text for different types of images?
Informative images
Images that provide a reader with information such as graphics, pictures, or illustrations. Convey the information of the image in the alt text.
Decorative images
If the purpose of the image is to provide visual decoration and not convey information, there is no need to provide alt text. Instead, you should provide a null text alternative.
Functional images
If your image is a link or button, the alt text should describe the functionality of the link or button, not the visual image.
Images of text
It is best practice to not use text in images, however, if images are used as text, the text alternative should include the same words in the image.
Complex images
Images that convey complex information like graphs or diagrams should have a full-text equivalent provided in the alt text.
Groups of images
If multiple images are used to convey one piece of information, the text alternative should convey the information for the entire group.
Image maps
Each individual clickable area in a map should have a text alternative describing the purpose of the link.
3 Image Alt text Examples (Good and Bad)

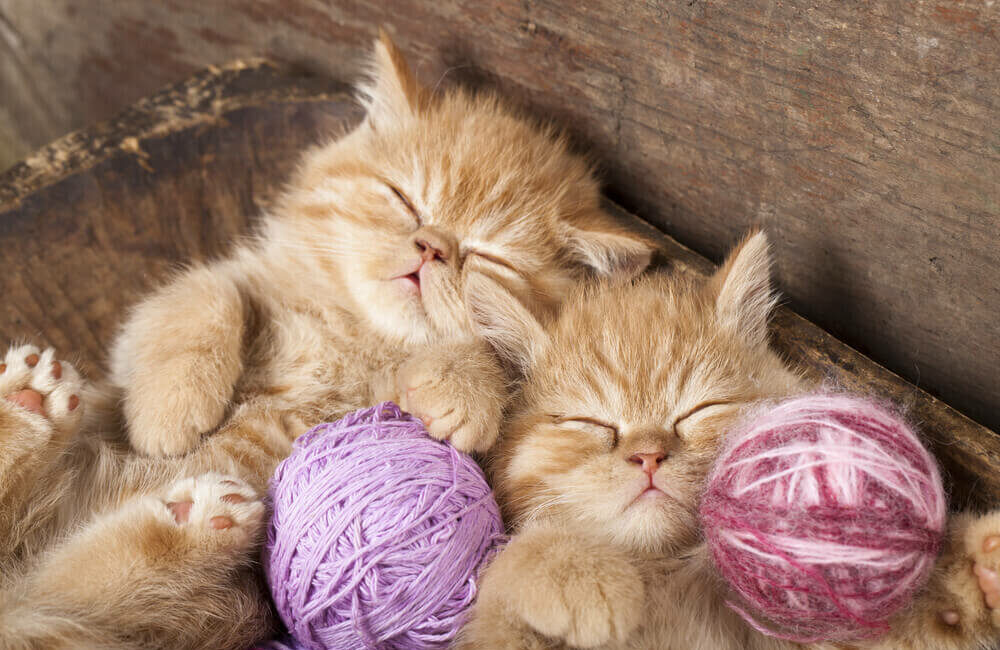
Bad alt text: alt = “cats”
Good alt text: alt = “two ginger kittens sleeping with pink and purple balls of yarn”

Bad alt text: alt = “air fryer”
Good alt text: alt = “Cuisinart silver air fryer”

Bad alt text: alt = “Baseball player hitting a ball at a baseball field”
Good alt text: alt = “David Ortiz of the Boston Red Sox batting from home plate at Fenway Park”
5 tips to write effective alt text
- Use language appropriate for your target audience.
- Use proper punctuation and sentence structure.
- Alt text should be less than 125 characters.
- Don’t start the alt text with “picture of”, “image of” etc.
- Don’t use alt text for images that are purely decorative.
How codemantra’s accessibilityInsight allows users to add and review image alt text?
accessibilityReview™ enables the interaction between automated AI-engine and humans to create accessible digital content to benefit people with disabilities.
The cloud-based SaaS platform has an intuitive UI that allows users to perform validation across all document types. They can add enhanced meta-tagging, enter custom alt-text, and generate compliance report.
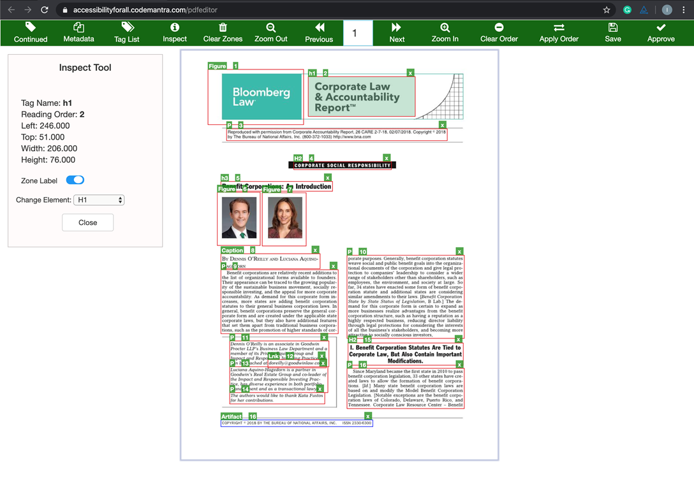
A screenshot shows the AI-powered auto-contextual prediction and seamless alt text workflow in accessibilityReview

Features
- Audit & assess corpus of digital documents.
- Generate assessment reports.
- Impose structural tags to ensure intelligent content reflow.
- Create and edit alt text for visuals & graphics.
- Recompile and validate content against PDF/UA & WCAG 2.1 Level AA guidelines.
Benefits
Validation
Comprehensive manual validation across all document types to comply with PDF U/A standards WCAG 2.1 guidelines.
Compliance report
Users can generate document compliance report.
Human-assisted intervention
Users can write and review alt text descriptions for images, review auto-generated math descriptions, and review the semantic structural elements in the documents to optimize accessibility.
Benefits of codemantra’s solution
- Compliance at scale
- Consistent and repeatable ADA compliance process
- Eliminate disproportionate burden – Save valuable assets and resources by using our scalable, AI-driven modules.