Web accessibility in higher education has become an increasingly important topic in recent years. With the rapid growth of digital technologies and online learning, it’s more crucial than ever to ensure that all students, regardless of their physical or cognitive abilities, can fully participate in online learning activities, access course materials, and communicate effectively with faculty and peers.
Naturally a roadmap to web accessibility in higher education can provide a clear and structured approach to improving the accessibility of digital materials, and help institutions meet the requirements of various accessibility regulations.
By the way it involves making digital content such as web pages, documents, and multimedia accessible to everyone, regardless of their abilities or disabilities. To achieve this goal, institutions must develop a roadmap that outlines the necessary steps and actions to be taken to improve accessibility across all digital platforms and services.
Such a roadmap can help institutions address the needs of students with disabilities, comply with accessibility standards and guidelines, and ultimately create a more inclusive and equitable learning environment for all.

Executive summary
The issue of web accessibility in higher education is becoming increasingly critical. Despite the benefits of online media and new web technologies for distance and online teaching, students and staff with disabilities are finding it more challenging to access educational resources.
Furthermore, this access gap is further compounded by the rise in the disabled population due to advances in medical and technological fields. To tell the truth, there is a pressing need for equal access to education.
In fact universities face numerous challenges in prioritizing web accessibility. How can they ensure accessibility becomes a priority across all departments? What are the best approaches for allocating resources and responsibilities? And, where should the budget come from? Finding answers to these questions isn’t an easy task.
To address these challenges, this whitepaper delves into the best practices for creating an accessible web infrastructure in higher education.
That’s why it is intended for a wide range of stakeholders, including administrators, technologists, web developers, faculty, course designers, disability services professionals, and accessibility coordinators.
It is suitable for anyone interested in advocating for change towards higher education accessibility on the web. Regardless of your role, this guide offers practical guidance to overcome obstacles and raise awareness throughout the campus.
Web Accessibility in Higher Education – A Growing Concern
The web presence of higher education institutions is vast and requires a significant amount of effort to revamp. We can assist you in determining where to start by providing responses to the following queries:
- What laws must my institution obey?
- What resources are available to me?
We aim to educate you on every aspect of web accessibility, and additionally, we will assist you in the process of creating an online platform that is accessible.
What Is Web Accessibility?
Web accessibility pertains to the practice of designing websites that can be easily navigated by individuals with varying abilities or disabilities. As per the U.S. Census report of 2000, around 20% of Americans face disabilities that hinder their access to websites and online content.

Figure 1: Disability data among the student population in the US
Source: National Centre for Education Statistics
Disabilities such as deafness or hearing impairment, blindness or low vision, color blindness, physical disabilities, and temporary disabilities like a broken arm are some examples of physical or sensory obstacles that may impede access to digital information.
In the first place, we spend an increasing amount of our lives online, web accessibility is becoming more and more critical. What is more, despite the presence of assistive technology, individuals with disabilities often encounter obstacles while trying to comprehend educational content, owing to inadequate course design and technical incompatibilities.
For instance, among students enrolled in public four-year institutions, only 33% of those with disabilities successfully complete a bachelor’s degree, compared to 48% of students without disabilities. Therefore, institutions of higher education bear the responsibility of examining digital learning resources and guaranteeing accessibility for their students, faculty, and staff.

Figure 2: Post-secondary student data
As a matter of fact, the disabled population will surge over the next 50 years, accessibility laws can be expected to expand and be more strongly enforced in the future.
Accessibility Laws affecting Higher Education Institutions
Section 508 of the Rehabilitation Act of 1973
Section 508 amended the Rehabilitation Act to ensure that all people with disabilities have access to communication and information technologies. This amendment applies to all public universities and colleges that receive federal funding.
Section 504
Section 504 prohibits discrimination against disabled individuals within any programs or activities conducted or funded by the federal government. All publicly funded universities and colleges fall under this declaration. This requires that online learning programs and course registration tools must be accessible.
The American Disabilities with Act
The American Disabilities Act is a civil rights law. This, without exception, prohibits discrimination based on a person’s disability.
Title II prohibits discrimination by all public entities at local and state levels. Learning institutions that receive public funding must abide by Title II regulations as set by the U.S. Department of Justice.
Title III prohibits discrimination across a wide variety of public accommodations. Private entities that offer examinations and courses related to education and occupational certification. This means that trade schools and private universities must meet ADA requirements.
Web Content Accessibility Guidelines
The Web Content Accessibility Guidelines (WCAG) is an updated list of principles and guidelines with testable success criteria. Section 508 of the Rehabilitation Act has adapted these recommendations into law. The amendment ensures WCAG 2.0 AA conformance across public and private universities.
Web Accessibility in Higher Education in a Nutshell
Ensuring that online content is accessible to individuals with disabilities is not only an ethical responsibility but also a legal obligation for higher learning institutions. Above all, it is imperative that they adapt and update their web-based platforms before issues arise.
Fortunately, significant progress has been made towards achieving online inclusivity in recent years. With accessible design, the Internet is now a space that everyone can enjoy, while assistive technologies provide access to content in ways that were previously impossible.
Despite these advancements, numerous colleges and universities are still struggling to meet current web accessibility standards. Consequently, institutions that lag behind are facing federal investigations and high-profile lawsuits.
Importance of Web Accessibility in Higher Education
Web accessibility in higher education has gained increasing focus since everyone must have equal access to education. As per the U.S. Census Bureau, around 56.7 million Americans, which accounts for approximately 20% of the population, have a disability. Consequently, higher learning institutions have a social responsibility to cater to the needs of disabled students. However, the importance of web accessibility transcends mere morality.
Adopting web accessibility standards can be beneficial for colleges and universities in several ways. For instance, it can expand their market reach, increase student satisfaction, and raise prospective student interest. By enhancing accessibility, institutions can attract more students, resulting in higher enrolments, greater revenue, and more acquisitions.
An inaccessible website will discourage prospective students and parents with disabilities. Many will lose interest before they ever visit campus.
How to Achieve Web Accessibility in Higher Education?
Achieving web accessibility in higher education is crucial to ensuring that all students, regardless of their abilities or disabilities, have equal access to educational materials and resources.
To achieve web accessibility, higher education institutions should prioritize the use of accessible technology and design practices, such as using alt text for images, providing transcripts and captions for videos, and designing websites with clear and consistent navigation.
Additionally, institutions should provide training and resources for faculty and staff to ensure they understand the importance of web accessibility and are equipped with the necessary tools and knowledge to create accessible content. Regular audits and assessments can also help institutions identify and address accessibility issues on their websites, ensuring that all students have equal access to the educational materials they need to succeed.
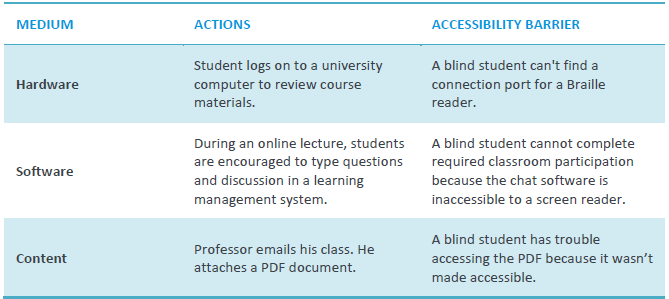
Web accessibility is comprised of three components: hardware, software, and the content itself, including text documents, video, and audio.

Figure 3: Accessibility Barriers during Online Education
Accessible Hardware
In higher education, everyone should be able to access educational materials, even students with disabilities. To make this possible, schools should buy hardware (like laptops and tablets) that have features to help disabled students.
Accessible Software
Teachers in higher education need to make sure that all students can access the class materials. This means they should use software that works well for students with disabilities.
For example, Microsoft Word has a setting that makes it easier for blind students to read the document with a special tool called a screen reader. Teachers need to learn about these settings and use them to help all students.
Accessible Text Documents
When we make digital documents, we need to make sure that people who use screen readers can read them easily. PDFs are a type of document that can be hard for screen readers to understand, so we need to format them in a special way. There is an international standard called PDF/UA that gives us guidelines for making PDFs accessible. To make sure our text documents are accessible, we can follow some tips like:
- Add alt text to images and objects
- Ensure all heading styles are in the correct order
- Use hyperlink text that is meaningful
- Increase visibility for colour-blind viewers
- Structure layout tables for easy navigation
Accessible Web Design
Web developers in higher education play an important role in making sure that students and faculty with disabilities can access the university’s website. When developing the website, it’s important to follow the Web Content Accessibility Guidelines (WCAG). Here are some tips for designing accessible websites:
Format
Visitors should always know where they are on the site and be able to easily retrace their steps or return to the home page. Logos, menus, and navigation features should be standardized and predictable.
Fonts
It is recommended to utilize common or default fonts that are suitable for web display, such as Verdana, Georgia, or Arial. The font size can be influenced by several factors, including screen resolution, monitor size, and browser settings.
Color
Ensure to use high-contrast colors for the background and text, preferably a light background with dark text.
Images
Whenever you include an important image, make sure to add a brief description of the image. Don’t use images as text or links, as this can make it difficult for people to understand or interact with them.
Accessible Video and Audio
Online videos are becoming the most popular way to learn. To help people with disabilities, there are ways to make videos easier to understand.
Transcripts provide a text version of the video or audio content that is helpful for people who are deaf or blind. Captions are synchronized text that appear on the screen while watching the video. Audio descriptions provide a narration of what is happening visually in the video, which is helpful for blind viewers.
By including transcripts, captions, and audio descriptions in videos, more people will be able to access and understand the content.
How to implement Web Accessibility in Higher Education with Success?
Improving web accessibility in higher education can be a big challenge because university websites are huge, with many pages and different departments. Also, some content may not be checked at all. Plus, many people can edit web pages, so it’s hard to know who is responsible for accessibility. This makes it difficult to update existing content and ensure that new content is accessible. So, how can universities address this challenge effectively?
Institutional Accessibility: A Shared Responsibility
Integrating accessibility into existing course development can be challenging since change is not easy. Multiple stakeholders need to collaborate for successful implementation, and the actions required may vary depending on your role.
What are some effective ways to navigate the institutional structure and build momentum for addressing critical accessibility issues?
Educators
Faculty and staff are your strongest allies in accessibility. Some faculty members may not know about accessibility until they have a disabled student. It’s good to educate them about accessibility regularly. Workshops or regular training sessions can help to bridge the knowledge gap.
Committees
Identify your stakeholders and create a committee with representatives from different departments to promote inclusivity. Include IT professionals since they have the skills needed to make the changes.
Partnerships
Organizations that promote accessibility can provide valuable assistance. Some examples include the National Centre for the Blind, the National Association of the Deaf, and the American Federation for the Blind, which can partner with universities to offer evaluations and advice.
Reactive or Proactive?
Often, universities become aware of web accessibility only when there is a request for accommodation, leading to reactive policies. What are the reasons for this?
A major barrier to a more proactive stance can be resource sensitive. Take creating accessible documents for example. Creating time-critical accessible documents from the onset may be challenging. It requires faculty to acquire new skills, set aside man-hours, and can place a strain on resources and assets. However, it’s important not to let the size of the job keep you from getting started. A realistic approach is to start with core curricula, popular library items, and content with a long shelf life. Focus on your most popular and utilized resources.
In higher education, it’s more efficient to prioritize accessibility over accommodations. This means making educational content accessible from the beginning whenever possible, instead of waiting for accommodation requests. By building in accessibility first, accommodations will only be necessary in exceptional cases. This approach can save time and resources.
Infrastructure Planning for Web Accessibility in Higher Education
Research Legislation and Compliance
In higher education, federal laws such as the Rehabilitation Act and the Americans with Disabilities Act, as well as state laws, dictate the necessary accommodations for accessibility. To ensure compliance with these laws, following the Web Content Accessibility Guidelines (WCAG) is a safe place to start.
There are many resources available to inform institutions of their legal obligations and provide suggestions on how to meet accessibility standards. These resources can include easy-to-read charts and checklists, which should be shared with every department to ensure understanding of their duties.
Conduct an Audit
Conducting a thorough audit is the most effective way to initiate the process of achieving web accessibility compliance. This involves examining your existing web-based programs to determine their current status. The more people scrutinizing the content, the better the results.
While this can be a time-consuming task, it is a vital aspect of the process. To assist with this, we have created a WCAG 2.0 Web Accessibility Checklist comprising a set of universally applicable, testable statements that can aid in ensuring accessibility compliance. The checklist simplifies the process by providing an efficient, black-and-white examination method.
WCAG 2.0 Checklist
To evaluate existing resources, technologists can use WCAG 2.0 checklists, which are often used by universities to assess technology vendors before purchasing. These checklists can also be helpful for internal evaluations of learning apps and student interfaces. By testing against government standards, institutions can address challenging accessibility issues and improve their internal learning systems.
Consult with Adjunct Professors
Adjuncts can provide valuable input for accessibility evaluations. They are not bound by the same rules and norms as full-time staff and can provide a fresh perspective on how to prioritize accessibility efforts.
Collaborate with Peer Institutions
Many higher education institutions in the United States are implementing formal accessibility policies. Many institutions are willing to share their policies and have published guidelines and best practices on their websites.
You can adopt a policy from another institution that suits your culture, size, or specialties. You can also contact policy leaders with specific questions and learn from their experience. Local consortia can offer advice on assistive and adaptive technology, as well as share resources, best practices, and training materials.
Set Benchmarks and Reward Success
Use the accessibility policy to create guidelines and teams. Encourage healthy competition among university departments or campuses to achieve universal accessibility. Set realistic goals and steps with a timeline for success. For instance, focus on making web content accessible by screen readers within a year, and then shift to creating accessible media portals the next year.
It’s vital to measure progress and hold faculty accountable, providing them with accessibility training. Recognize and reward faculty who consistently follow accessibility guidelines, possibly even giving them preferential treatment for tenure.
For online instructors, prioritize assessments. Include a question about the accessibility of course materials in teacher feedback surveys. Faculty members who frequently post inaccessible content should be required to seek assistance from IT before uploading more materials online.
Accessibility Policy Pitfalls
Implementing web accessibility policies in higher education is essential to ensure that all students, including those with disabilities, have equal access to educational resources. However, there are pitfalls to avoid when developing and implementing these policies. Here are five common accessibility policy pitfalls to watch out for:
- Vague or Incomplete Policies: Policies that lack specificity or are incomplete can lead to confusion and make it difficult to determine how to comply with accessibility standards.
- Failure to Involve Stakeholders: Failing to involve all stakeholders, including faculty, students, and staff, can lead to policies that are not practical or are difficult to implement.
- Inadequate Training: Insufficient training on accessibility guidelines and best practices can result in poorly designed websites, course materials, and online resources.
- Insufficient Budget: Failing to allocate adequate resources, such as funding and personnel, to support accessibility policies can result in poorly designed and implemented solutions.
- Lack of Accountability: Without a mechanism for monitoring and enforcing compliance with accessibility policies, there is no way to ensure that they are being followed. This can lead to ineffective policies that do not achieve the intended goals.
About codemantra
Achieve compliance for your digital information as per global accessibility standards with codemantra’s accessibilityInsight™.
About accessibilityInsight™
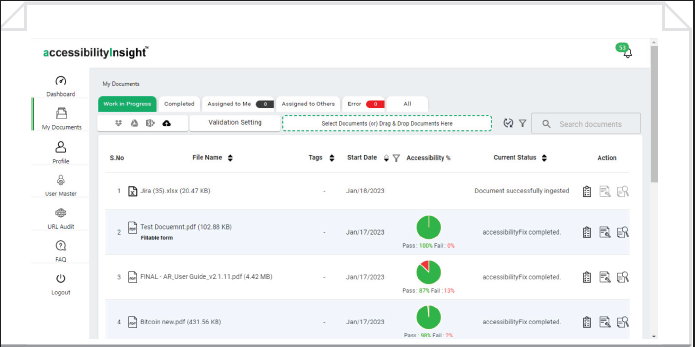
accessibilityInsight™ is a cloud-based platform that provides the most efficient solution for document accessibility compliance. To achieve accessibility compliance, accessibilityInsightTM validates documents (PDF, Word, Excel, EPUB, and PowerPoint documents), fixes, and remediates accessibility errors in PDF documents. AIN offers document remediation with machine learning suggestions along with human oversight.
Highlights
- Hassle free organization of documents.
- Quick and easy validation and remediation support to achieve compliance.
- Supports machine learning alongside human intelligence.
- Comprehensive user experience throughout the process of validation and remediation.

Figure 4. accessibilityInsight My Documents Screen
Why accessibilityInsight
- Validation – Comprehensive manual validation across all document types to comply with PDF U/A standards and WCAG guidelines.
- Human assisted intervention – Users can provide alt text for equation and review auto-generated Math descriptions.
- Turnaround time – Reduces time taken to make PDFs accessible.
- Seamless integration – Easily integrates into any business application or platform workflow.
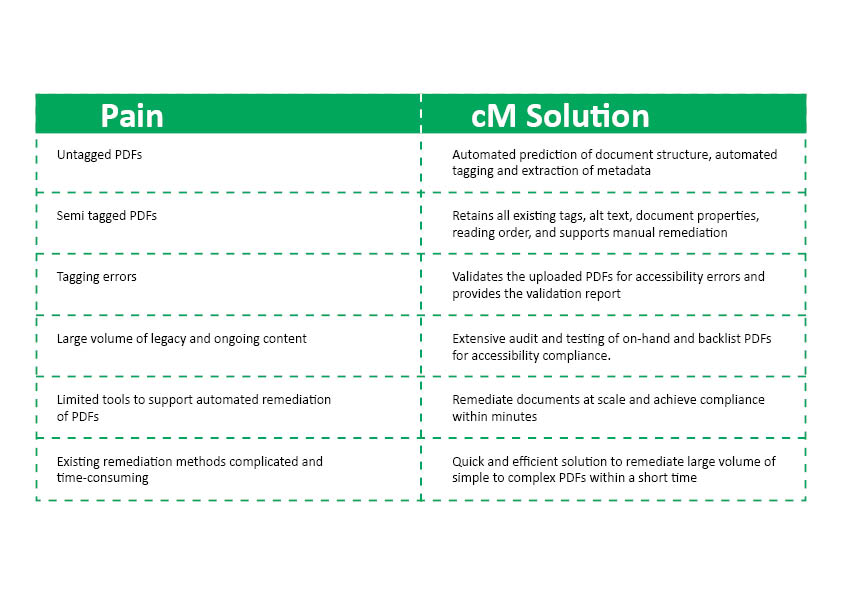
How codemantra can help?
Achieve Digital ADA compliance. Avoid expensive litigation and create inclusive member experience. Get all your digital information compliant quickly and effectively. Ensure accuracy with scalable AI-driven modules and eliminate disproportionate burden.

Figure 5: codemantra Automated Solution
Want to know more about how to achieve web accessibility? Get in touch with us! engage@codemantra.com. You can also reach out to us with your queries. Simply fill out the form below and we will be happy to answer them!







