Understanding digital accessibility in healthcare sector
Digital accessibility in healthcare sector is an essential aspect of providing equal access to healthcare services. This service provides to all individuals, including those with disabilities.
In today’s digital age, healthcare providers must ensure that their websites, and other digital tools are accessible to all patients. This is regardless of their abilities. Websites and digital tools must be designed to be accessible to individuals with visual, auditory, and physical disabilities.
Digital accessibility in healthcare sector includes accessible content that is easy to understand and navigate for all patients. This also includes those with limited English proficiency.
Healthcare providers must also ensure that their digital tools are compliant with ADA and Section 508 of the Rehabilitation Act.
This includes providing alternative formats for patients who may have difficulty accessing digital content in its current format. For example, providers may offer text-to-speech options for patients with visual impairments. They may provide closed captioning for patients who are deaf or hard of hearing.
By prioritizing digital accessibility in healthcare sector, providers can create a more inclusive healthcare environment. They can cater to the needs of all patients, regardless of their abilities.
There are some tools or platforms available that assist healthcare providers to integrate all the required solutions. This helps to make their healthcare service accessible to all persons, especially for persons with disabilities.
Before coming up with a plan, healthcare providers must ask several questions to identify key patient journeys and identify barriers.
Who needs access to your digital content?
Patients with a history, those who have been ill for a while, staff members, attorneys, family, other medical professionals, etc. Each of these people may eventually need to interact with your website for a variety of reasons. Prepare your core user personas, and then let their requirements guide you down the essential routes to accessibility.
When someone lands on your website, what digital content do they need to access?
A patient may need to schedule an online appointment, or a physician may be searching for a physician’s contact. Identify these needs and the steps users must take to complete each journey. This will help you define key user journeys.
In what ways can a patient communicate crucial details such as insurance data, medical background particulars, or other information?
Forms have been widely accepted as the ideal means of submitting information online. You have to factor in accessibility of all components when designing forms.
How do you provide a patient with access to important documents?
Many healthcare systems are digitizing forms, medical information booklets, etc., to reduce in-person visits. New tools or systems are being brought online by the day as a result. Create several use cases to represent all the key scenarios for interactions between your employees and visitors. Systematically navigate through those digital encounters while recording the essential user journeys.
A Simple 8 Step Plan to Ensure Digital Accessibility in Healthcare Sector
Must follow the web content accessibility guidelines and standards
Research has shown that healthcare websites often fail to adhere to fundamental guidelines for ensuring accessibility. This includes disregarding the Americans with Disabilities Act and Affordable Care Act. To address this, it is recommended that healthcare websites comply with WCAG standards when designing their online platforms.
Make sure to Prioritize People with Disabilities Before and During Website Development
Thoroughly investigating the barriers to accessing a website can significantly assist developers in creating an accessible web page. Employing various solutions such as large font sizes can enhance the navigation experience for individuals with disabilities accessing healthcare websites.
Integrate your website with assistive technology
Assistive technology is a useful tool that accommodates people who have difficulty typing, moving a mouse, or touch-screen smartphone. This technology enables them to effortlessly navigate your website, research your services, schedule appointments, and access tests. By providing assistive technology, individuals with physical disabilities can engage with online services. They get to enjoy a seamless experience across all digital platforms.
Allow people who use augmentative and alternative communication (AAC) devices to view your online content
Integrating AAC devices into your digital accessibility toolkit simplifies communication for individuals who have little or no speech ability. By providing this technology, they can navigate your website and schedule appointments without difficulty.
Make digital content available in multiple, alternate, accessible formats
Ensuring digital accessibility goes beyond your website; it involves making all of your content and multimedia files accessible to everyone. Provide text alternatives for images, closed captioning and transcripts for videos, and audio descriptions of text files. Additionally, remediating your PDFs is crucial to make them compliant with relevant standards and ensure proper tagging.
Allow users with disabilities to test your websites and digital content
To guarantee that a website operates as intended, web developers carry out automated tests. These tests can identify roughly 30% of the accessibility issues that individuals with disabilities may encounter when accessing website content. Therefore, it is recommended that organizations supplement automated testing with manual and functional testing conducted by people with disabilities. When user testers test websites, they can report on any difficulties they experience. This can help to identify accessibility issues that automated testing may miss.
Review and Validation
After your team has finished addressing the accessibility barriers, it is essential to confirm that the fixes resolves the issues. Once each section of code has been approved, it should be documented in a tracking log. Documentation from a third-party consulting company can help to verify the accuracy of the fixes. The verification process may include a VPAT, which demonstrates that the new code meets accessibility standards. This information is crucial in case your organization faces legal action.
During the review and verification process, involve individuals who use screen readers to test the website. If this is not feasible, consider using a tool like JAWS Inspect, which converts JAWS audio output into text. This software help you experience how a JAWS reader would interact with the website. This does not require screen reader software expertise for testing.
Ongoing Monitoring for Changes
Maintaining consistent documentation of the status of all related work and remediation efforts is crucial. Automated testing software can be incredibly helpful to automatically track changes in the accessibility of your website. If the testing reveals a decline in accessibility, you can quickly determine the impact on your site. You can investigate what remediation efforts have been completed to date. These record-keeping efforts can be especially valuable in defending your case (and your job!) in the event of litigation.
Beginning this step at the start of a cycle provides a baseline for measuring success. If you initiate this process towards the end of a cycle, bear in mind that accessibility is cyclical in nature. The insights you’ve gained can be used to identify the next set of items to guide through the various stages.
Taking the next step
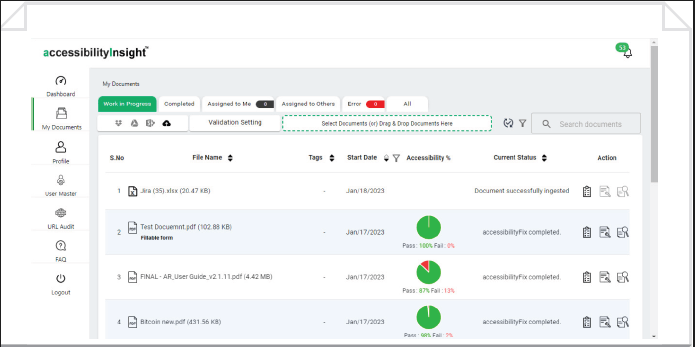
Achieve compliance for your digital information as per global accessibility standards with codemantra’s accessibilityInsight™ with codemantra.
accessibilityInsight™ is a cloud-based platform that provides the most efficient solution for document accessibility compliance.
To achieve accessibility compliance, accessibilityInsightTM validates documents in any format, fixes, and remediates accessibility errors in PDF documents. AIN offers document remediation with machine learning suggestions along with human oversight.
Highlights
- Hassle free organization of documents.
- Quick and easy validation and remediation support to achieve compliance.
- Supports machine learning alongside human intelligence.
- Comprehensive user experience throughout the process of validation and remediation.

Why accessibilityInsight?
- Validation – Comprehensive manual validation across all document types to comply with PDF U/A standards and WCAG guidelines.
- Human assisted intervention – Users can provide alt text for equation and review auto-generated Math descriptions.
- Turnaround time – Reduces time taken to make PDFs accessible.
- Seamless integration – Easily integrates into any business application or platform workflow.
How codemantra can help?
Get all your digital information compliant quickly and effectively. Ensure accuracy with scalable AI-driven modules and eliminate disproportionate burden.

Do you have healthcare communications that are inaccessible and non-compliant with ADA, Section 508, and CMS regulations? Reach out to us: engage@codemantra.com.







