Executive summary
Online retailers invest heavily in optimizing their e-commerce experiences. And yet people with disabilities face a lot of barriers using online platforms. In the United States alone, millions of disabled consumers may struggle to interact with digital experiences.
To create truly inclusive e-commerce, it’s vital to ensure that all consumers can engage and shop successfully. This means addressing accessibility barriers throughout the customer journey, from finding items to completing payments. Even small improvements in accessibility can lead to higher conversion rates and protect against reputation-damaging lawsuits.
Let me guess you are looking for guidance on digital accessibility in e-commerce. Our comprehensive guide covers the importance and value it holds, along with the six crucial steps for online retailers to make their e-commerce experience inclusive for a broad audience.
Equipped with this guide, you can create an online environment that welcomes and accommodates all users. Join us on this journey towards accessibility!
Introduction
By the way, people with disabilities represent a large consumer market. Approximately 1 in 4 U.S. adults and a global population with a spending power of $6 trillion have disabilities.
It is crucial for E-commerce merchants to prioritize creating an accessible digital shopping experience. To tell the truth 69% of people with disabilities will abandon a website if they encounter accessibility barriers. Inaccessibility prevents potential customers from engaging with your brand and making purchases. And exposes your brand to significant legal risks.
What is E-commerce website accessibility?
E-commerce website accessibility, irrespective of users’ abilities or disabilities, encompasses the inclusivity and usability of online shopping platforms. Transitioning from traditional brick-and-mortar stores to the digital realm, e-commerce has revolutionized the way people buy and sell products. For this reason you should make your e-commerce website accessible to everyone.
By incorporating accessible design principles and adhering to accessibility guidelines, e-commerce businesses can provide a seamless and inclusive online shopping experience. From clear navigation and descriptive alt tags to keyboard-friendly functionality, these measures enhance usability for individuals with visual impairments, motor disabilities, or other accessibility needs.
Furthermore, by optimizing website accessibility, businesses not only benefit users but also expand their potential customer base. Ultimately resulting in increased sales and heightened customer satisfaction. As the importance of accessibility continues to gain recognition, it is imperative for e-commerce platforms to prioritize and invest in creating an inclusive digital environment for all.
When e-commerce websites follow Web Content Accessibility Guidelines (WCAG) guidelines, the websites eliminate barriers that hinder customers shopping online. The website accessibility checklist should encompass the four principles of WCAG:
Perceivable: Make your online store content easily perceivable by providing alternate text for non-text content.
Operable: Provide keyboard navigation without relying on mouse for easy navigation.
Understandable: Present information and user interfaces in a clear manner. Users must comprehend the content and easily interact with the user interface.
Robust: Implement valid code markup to make your website resilient. This ensures that assistive technologies can interpret your website effectively and without issues.
Understanding User Challenges of E-commerce websites
The World Health Organization reports that approximately 1 billion people worldwide with partial or severe vision impairment or blindness. A significant number of shoppers have partial or complete blindness. That’s why web accessibility should be a fundamental consideration in designing your E-commerce store.
Visually Impaired and Blind Shoppers
Globally, around 1 billion people suffer from vision impairment or blindness. People who are completely blind rely on screen readers to access web content.
While screen readers serve as crucial software for individuals with blindness, enabling them to read web content through Braille displays or sound synthesizers, they often encounter issues with browser compatibility, leading to compromised functionality.
Are you aware that visually impaired users have access to special browsers? Browsers such as MozBraille are specifically designed for individuals with visual impairments. But these browsers are not as advanced as mainstream browsers, which means they may lack support for certain features in website designs.
When people with visual impairments come across low-contrast color schemes, they experience difficulty in distinguishing between the foreground and background.
Colorblind shoppers
Are you aware that globally, 1 in 12 men and 1 in 200 women are colorblind? It is concerning that a significant portion of your audience may not be able to perceive the colors in your store.
Colorblind shoppers encounter difficulties in distinguishing colors with low contrast. Additionally, colorblind shoppers face obstacles in accessing online store elements like buttons.
Shoppers who are deaf or suffer hearing loss
The World Health Organization states that 466 million people globally experience disabling hearing loss. Individuals born deaf encounter challenges in reading text since sign language is their primary language. While not all websites feature videos, if they do, it becomes challenging for individuals with visual impairments to access them. Moreover, videos with sign language are rarely produced on websites.
Elderly shoppers
Are you aware that around 7% of global internet users are aged 65 and above? This indicates that a considerable portion of the online shopping audience comprises elderly individuals. Elderly shoppers encounter several challenges in their online experience. Weak motor skills make it difficult for them to interact with different page elements.
Additionally, elderly online shoppers often experience declines in their short-term, episodic, and prospective memory, making it challenging for them to remember various aspects of your website.
Surge in ADA related Digital Lawsuits in E-commerce
E-commerce constituted approximately 75% of ADA Website lawsuits filed in federal court in 2021, making it the primary target of ADA web accessibility lawsuits.
Surprisingly, over 80% of the Internet Retailer’s Top 500 companies have faced ADA Web or App lawsuits since 2018, and more than 15% of these lawsuits were filed against companies previously sued for ADA violations.
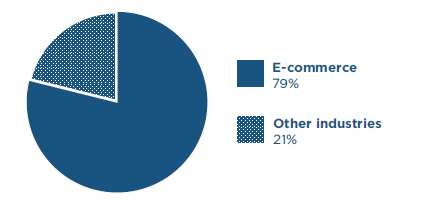
If you are in e-commerce or food service, your chances of receiving an ADA website digital lawsuit increase substantially over other industries.

Figure 1. ADA Lawsuits in E-commerce

Figure 2: E-commerce tops list of industries targeted by ADA lawsuits

Figure 3: Big E-commerce brands in the spotlight
ADA lawsuits frequently target E-commerce websites
E-commerce websites are easily accessible, allowing users of assistive technology to visit multiple retailers quickly. This makes it apparent how accessible a business’s website is.
- Precedent-setting settlements have established that retailers have an obligation to provide accessibility. Plaintiff lawyers target companies that have already been sued for inaccessible websites or mobile applications.
- Meeting WCAG 2.1 standards can be challenging for retail sites. E-commerce platforms are complex, making accessibility fixes financially and logistically demanding. Additionally, WCAG requirements are detailed and extensive.
Digital Accessibility in E-commerce in Practice
To succeed in e-commerce (or any digital experience), practicing digital accessibility is crucial. It means adapting technology to accommodate different user needs and enhancing usability for everyone.
An accessible e-commerce experience goes beyond catering to disabilities; it aims to make websites or apps clear, user-friendly, and consistent on any device. This leads to quicker and less frustrating user experiences, ultimately boosting sales. Conversely, if users face difficulties, they may abandon the process and look for alternatives without seeking help.
Consider these examples for E-commerce
- Make sure to provide alternative text for every product image on your site to accommodate blind customers who rely on screen readers to access information.
- For customers with motor disabilities who navigate online using a keyboard instead of a mouse, ensure that your user flows are compatible with keyboard navigation.
- Simplify the interface for customers with cognitive disabilities by minimizing distractions such as flashing elements or intrusive pop-ups.
E-commerce stores: Designing for usability
Designing and enhancing the usability of your e-commerce platform should prioritize accessibility for all users, regardless of their abilities. Consider implementing features such as a screen reader to assist people with color blindness or visual impairments.
It’s important to address the challenges faced by users with disabilities when it comes to understanding strikethrough prices that indicate discounts (e.g., $59.99 – $39.99). Without proper handling, screen readers may not convey the crossed-out and lower price, leading to confusion. Pay close attention to the code underlying these elements to ensure clarity and accessibility for everyone.
For Shopify store owners, a convenient solution lies in installing a third-party AI-Powered Widget, while other online store builders offer similar options to most companies.
Additionally, many online retailers provide accessible versions of their e-commerce sites in different languages, so why not extend the accommodation to those with disabilities as well?
Getting Started: Six best practices for an accessible E-commerce Experience
Wondering how to begin the process of creating accessible and engaging e-commerce experiences? Begin by implementing these six guidelines:
Shift left
Incorporating digital accessibility into your e-commerce experience development process early on increases the likelihood of building accessible experiences.
Ensure that your color palette supports sufficient color contrast for those with color blindness or low vision. Incorporate accessible design considerations for interactive buttons.
By integrating accessibility into the design stage, you can proactively prevent potential barriers that may arise during later-stage development, saving both time and money. If your e-commerce experience is already live, approach site updates with these questions in mind. Accordingly, consider the specific needs of users and design the experience, to ensure an inclusive and accessible online shopping experience.
Test with users with disabilities in mind
To begin, you can utilize various free testing tools to assess the accessibility “health” of your website or mobile experience as a starting point. However, it is important to acknowledge that automated testing has its limitations.
Therefore, it is recommended to involve a team that can perform manual testing, including individuals with disabilities who use assistive technology. While barriers may exist throughout your entire experience, focus on addressing those within critical user flows, such as the checkout process.
By prioritizing manual testing and resolving issues in these key flows, you enable customers to achieve their objectives while gradually addressing other barriers over time.
Focus on incremental improvements
The majority of accessibility barriers typically consist of the same recurring issues throughout your website. A prime example is the absence of descriptive alt text for images. By adding alt text to all product images and implementing it as a future policy, you can make substantial strides in improving accessibility.
Here are a few common accessibility barriers to focus on resolving
Alt text: Ensure that every non-decorative image includes descriptive alternative text, allowing screen readers to convey important image details to users.
Proper color contrast: Pay attention to proper color contrast, as users with low vision or color blindness may struggle to read text that doesn’t meet contrast requirements.
Video captions: Provide video captions for deaf or hard-of-hearing visitors, as well as for users who prefer muted or low-volume playback.
Keyboard navigation: Design your user experience to support keyboard navigation, ensuring proper focus indicators and easy selection of links.
Accessible forms: Make sure your forms are keyboard accessible and have clear labels indicating field purposes.
While this list is not exhaustive, addressing these common mistakes will have a significant impact on improving the overall accessibility of your website.
Scrutinize third-party plugins
Incorporating third-party plugins, such as payment-processing plugins, is common in e-commerce experiences. Although you can’t directly control the accessibility of these plugins, you have control over whether to include them in your overall experience.
As the site operator, you hold responsibility for the accessibility of the entire experience, even if it relies on third-party components. Vendors are placing more importance on digital accessibility, so it’s advisable to request proof of accessibility during your procurement process. Contract with vendors who will support and uphold your accessibility progress, rather than hinder it.
Prioritize digital properties beyond your website
As your digital marketing campaign attracts customers to your e-commerce experience, it’s crucial to ensure the accessibility of your marketing content. Take into account the accessibility of various elements, such as your emails, social media posts, videos, and digital documents that you distribute.
In addition to focusing on the accessibility of your web or mobile user flows, consider the entire user journey from the initial awareness stage to the final purchase.
Make a long-term commitment
As you continuously update your digital channels with new merchandise, content, and features, ensure that you actively incorporate accessibility enhancements into your design system and process.
Adopt a shift-left mentality and prioritize accessibility throughout the development lifecycle. Instead of treating accessibility as a fixed destination, recognize it as an ongoing journey. Additionally, make a commitment to training and enablement by partnering with a comprehensive digital accessibility solution provider.
With the right support, you can cultivate a dedicated team of internal champions who will drive accessibility goals within your organization over time.
Accessible design is beautiful design in E-commerce
Accessible e-commerce experiences can be visually stunning while also enhancing usability for a wider audience. A knowledgeable digital accessibility solution provider will guide you in striking the right balance, offering insights on your design system, manual testing process, long-term accessibility strategy, and everything in between.
About codemantra
codemantra is a leading Intelligent Document Processing (IDP) Solutions Provider. Our AI-driven
platform automates digital document accessibility compliance. The platform captures, classifies, and extracts data from documents. It uses artificial intelligence to transform documents to most any format.
About accessibilityInsight™
accessibilityInsight™ is a cloud-based platform that provides the most efficient solution for document accessibility compliance. To achieve accessibility compliance, accessibilityInsightTM validates documents, fixes, and remediates accessibility errors in PDF documents. AIN offers document remediation with machine learning suggestions along with human oversight.
Highlights
- Hassle free organization of documents.
- Quick and easy validation and remediation support to achieve compliance.
- Supports machine learning alongside human intelligence.
- Comprehensive user experience throughout the process of validation and remediation.

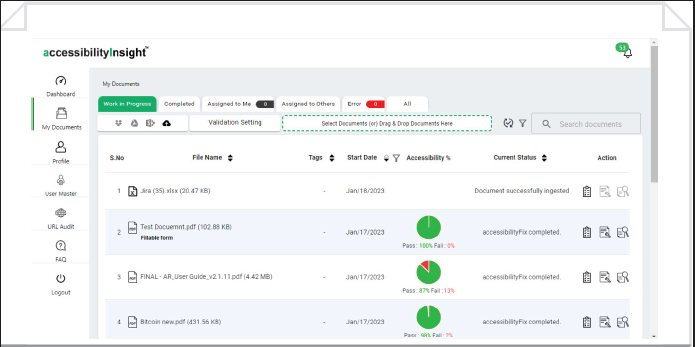
Figure 4. accessibilityInsight My Documents Screen
Why accessibilityInsight?
Validation – Comprehensive manual validation across all document types to comply with PDF U/A standards and WCAG guidelines.
Human assisted intervention – Users can provide alt text for equation and review auto-generated Math descriptions.
Turnaround time – Reduces time taken to make PDFs accessible.
Seamless integration – Easily integrates into any business application or platform workflow.
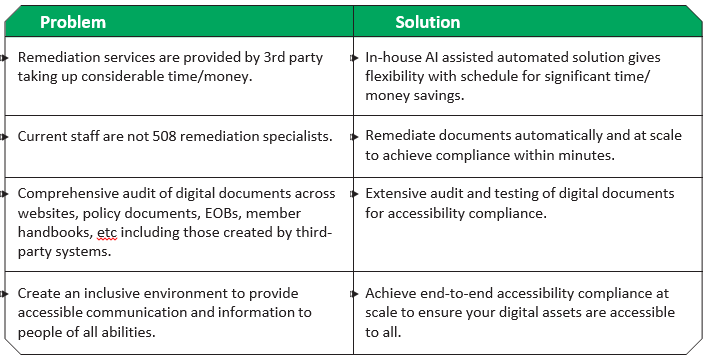
How codemantra can help?
Get all your digital information compliant quickly and effectively. Ensure accuracy with scalable AI-driven modules and eliminate disproportionate burden.

Figure 5. codemantra’s Scalable solution
Get in touch: engage@codemantra.com