Web accessibility basics refer to the principles and guidelines that ensure websites are designed and developed in a way that allows people with disabilities to access and use them effectively.
The internet has become an essential part of modern life, and it is crucial to ensure that everyone, including those with disabilities, can participate in the digital world. Web accessibility guidelines provide a framework for creating websites that are accessible to people with visual, auditory, physical, and cognitive disabilities.
Web accessibility is a fundamental human right that is recognized by international laws and regulations, including the United Nations Convention on the Rights of Persons with Disabilities (UNCRPD).
Web accessibility basics involve designing websites that are perceivable, operable, understandable, and robust. These principles ensure that people with disabilities can perceive, navigate, and interact with websites using a variety of assistive technologies, including screen readers, magnifiers, and alternative input devices.
In addition, accessible websites also benefit users without disabilities, such as those using mobile devices or with slow internet connections, by improving the overall user experience. In this article, we will explore web accessibility basics and guidelines for creating accessible websites. Additionally, we will look at the benefits of web accessibility for both users and website owners.
Why is web accessibility basics is important?
Approximately 20 percent, or 1 in 5 people, in the United States has some form of disability. About 11 percent of college students have a disability. As an institution of higher learning, having an accessible website that provides equal access and equal opportunity for all is essential.
That’s why there is a framework of federal laws and regulations, including the Americans with Disabilities Act (ADA) and Section 508 of the Rehabilitation Act of 1973. These laws require the Universities to have an accessible website.
Furthermore, in 2017, Section 508 got an update to align with the Web Content Accessibility Guidelines (WCAG) 2.0, AA success criteria.
What is Web Accessibility?
Web accessibility refers to the inclusive practice of designing and developing websites and digital content in a way that allows people with disabilities to access them effectively. This includes ensuring that individuals with disabilities, such as visual or hearing impairments, can perceive, understand, navigate, and interact with web content and functionalities using assistive technologies.

What Is WCAG?
WCAG is a set of technical standards under the guidance of the World Wide Web Consortium (W3C), which is the international standards organization for the web. In addition, WCAG is a set of 12 guidelines under a set of four principles: Perceivable, Operable, Understandable, and Robust.
Perceivable
You need to make sure users can recognize and use your services with the senses that are available to them. This means you have to provide text alternatives for non-text content. Accordingly, give transcripts for audio and video and captions for video. After this, ensure to present the content in different ways with assistive technology without losing its meaning. It makes it easier for web visitors to see and hear content.
Operable
In the first place, make sure users can find and use your content, regardless of how they choose to access it. For example, by using a keyboard or voice command. Secondly, make sure all functionality is available using a keyboard. Furthermore, provide enough time for people to read your content. Do not use content that blinks or flashes for more than 3 seconds. These may cause seizures in some people. To prevent this, allow users to disable animations.
Understandable
Of course use text that people can read and understand. Additionally, keep sentences short and avoid use of abbreviations. Make sure all features and content behave in predictable ways, provide assistance to avoid and correct mistakes. Provide visible and meaningful labels for all form fields, and add proper mark ups.
Robust
To begin with, your content must be open to interpretation by a wide variety of user agents (including browsers and assistive technologies). Secondly, mark important status messages or modal dialogs to inform users of their presence and purpose. Let the users return to their task after the interaction.
There are three levels of success criteria within WCAG — A, AA and AAA. Federal guidelines require compliance with level AA, although compliance with AAA success criteria is the norm. W3C points out that even content conforming to a AAA compliance level will still not be accessible to all — there is no “perfect” system to ensure all content is accessible for all people.
Web accessibility basics
Make Sure Your Content is Accessible
Images
In the first place, all images must have alternative text (alt text). Next, alt text helps to make the image accessible to those with visual or cognitive disabilities.
Alt text should:
- Succinctly describe the image.
- Not be redundant (i.e. it should not duplicate already included content.)
- Not include phrases such as “picture of…” or “image of…”
- Not include copyright/source information of the image.
- Not be generic (i.e. “Student” or “Building”)
Images of Text
As was previously stated, text within logos must be present within the alt text. Generally, it’s is a poor practice to include text within an image, especially if the text is important to the understanding within the content.
Icons
If you utilize icons, ensure that they are:
- Simple
- Are well-designed
- Are not dependent upon color
- Include appropriate alt text
Color
Normally, you must not use color alone to convey information and content. I know what you are thinking! This is because visitors may be colorblind or low-vision, ensure a sufficient contrast of at least 4.5:1 between background and foreground.
Page Titles
Indeed concise, unique page titles will ensure all visitors can quickly understand the purpose of a webpage. What is more screen readers announce page titles first.
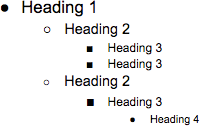
Headings
To begin with, headings within web pages provide structure and must be in a logical hierarchy. Thus, <H1> is the highest heading level and <H6> is the lowest heading level.

Link Text
Normally link text should be clear and meaningful, that’s why avoid link phrasing that isn’t easily understandable. Don’t use link text that’s unclear, such as ‘Click Here for today’s weather.’
Adobe Portable Document Format (PDF) Files
There are a number of reasons why you might want to include PDF files on your website, including:
- To maintain design and formatting,
- To protect the document from editing,
- To allow wide distribution and/or printing in the original, intended format.
And like other content, Adobe PDF files must also meet accessibility guidelines when shared on the web.
Adobe PDFs Do’s and Dont’s
Do:
- Ensure the PDF file has appropriate tags.
- Use appropriate nesting in headings.
- Include alt text for all images and charts within the PDF.
- Use the Accessibility Checker in Adobe Acrobat Pro and correct any accessibility issues it finds.
Don’t:
- Use a PDF document if there’s no essential reason for doing so.
- Scan documents and create image-only PDF files.
- Split rows of a table across pages.
- Use background images or watermarks.
Final thoughts
In conclusion, web accessibility basics are essential for creating websites that are accessible to all users, including those with disabilities. By following the principles and guidelines outlined in web accessibility standards, website owners can ensure that their websites are inclusive, usable, and comply with international laws and regulations.
Creating accessible websites not only benefits users with disabilities but also improves the overall user experience for all users. Website owners who prioritize web accessibility can reach a wider audience, increase engagement, and build a positive reputation for their brand. Therefore, it is essential to make web accessibility basics an integral part of website design and development to ensure that everyone can access and use the internet without barriers.
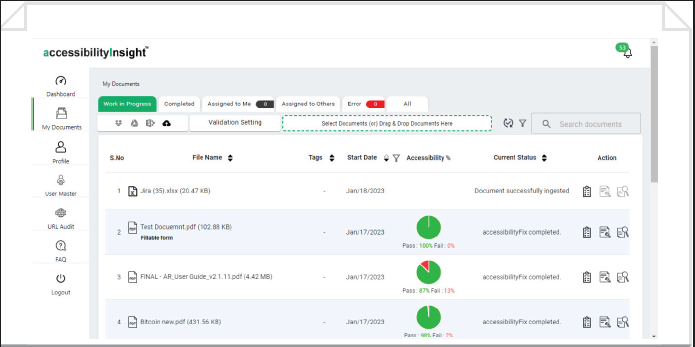
codemantra’s accessibilityInsight
Cloud-based platform that provides the most efficient solution for document accessibility compliance. To achieve accessibility compliance, accessibilityInsightTM validates documents, fixes, and remediates accessibility errors in PDF documents. AIN offers document remediation with machine learning suggestions along with human oversight.

Highlights
- Hassle free organization of documents.
- Quick and easy validation and remediation support.
- Supports machine learning alongside human intelligence.
- Comprehensive user experience.








